
The better way to do this would be using a cascading style sheet or the style tag. This is a sample sentence with extra wide word spacing spaces between paragraphs or other text elements in the pageĪlthough it is a bad way to achieve this, you can add the non-breaking space ( ) to add spaces between paragraphs as well. This is a sample sentence with extra wide word spacing between text (0.1 cm, 1 kg, 10.0 mm, 180 mL) can we do this in find and replace. The CSS property is named word-spacing and can used with any HTML tag that displays text. The other option is to use the CSS property for word spacing. So to do that with this method you will need to add the non-breaking space character between every single word in the text. But if you want to consistently add extra spaces between every word in the entire text element then it can become pretty cumbersome. This is all good and well when you only add some spaces here and there. The above method of using non-breaking space character is probably the most flexible approach as it gives you the ability to randomly insert spaces where you want them.
#Insert non breaking space word html code#
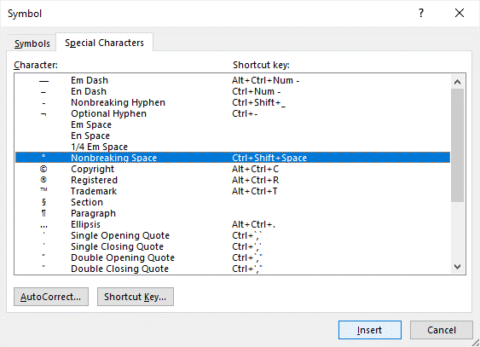
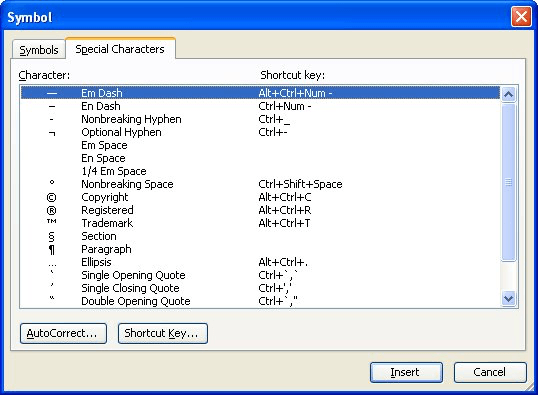
In the HTML source code of a website you can either use or to insert a non. Here is a small table: On Windows, accordingly, you can use the key combination ALT + 0160 on the number block to write a non-breaking space (more about inserting non breaking spaces in Word and OpenOffice ). If you are thinking about adding vertical space between words or sentences then that is called line height and line height can be customized in completely different ways. The non-breaking space has its own Unicode Code Point. This is useful for adding horizontal spaces between words and characters. Here we have used the or paragraph tag, but you could use it within div or span as well. You can use this between any elements and with in any HTML tag. This is a short sentence with extra spaces between text The above example will display or render in the web browser as:

You can use these to add an extra space almost anywhere you like. To insert multiple spaces, you need to know about the extended HTML character: or the non-breaking space character. spaces between words or characters in text elements This is because of how HTML specification works and how the rendering engines are programmed.

You look at the source code and see the multiple spaces but somehow the webpage does not have it. This can be really confusing for new users and novice programmers. Depending on the HTML editor you are using, you might be able to do it in the editor as well, but as soon as the page renders in a web browser those spaces disappear. When writing text or sentences in most text processing software, you will be able to hit the space bar multiple times and add multiple spaces wherever you want. P.S.When authoring web pages and programming in HTML, you might have noticed that no matter how many spaces you put between words or text elements they get collapsed to a single space when rendering the page.


Is there a correct way to identify a non-breaking space in Excel? I recorded this in a macro and the code also shows the search item as " " (a space). I discovered that by selecting the cell and copying the 'space' from the formula bar - that I could perform the find/replace with this character (which shows only as a space). Back in excel, I tried a find/replace on ^s (non-breaking space), but to no avail. By pasting the column into Word, I discovered that they were all followed by a non-breaking space. I noticed the values were all followed by a space, but find/replace didn't remove them. SUM, etc) even though the cells were formatted as numbers. Was sent an excel sheet with columns of numbers but was not able to perform any calculations on them (e.g. Anyone know the correct way to find/replace a non-breaking space in Excel? In Word, the code is ^s.


 0 kommentar(er)
0 kommentar(er)
